今天我将在Tim讲解完使用Github+hexo+next初步搭建自己的博客后继续讲解如何美化我们的博客,或者增加实用的(或者花里胡哨的)功能:
什么?你没看Tim的搭建攻略?没事,传送门在此:https://zouchanglin.github.io/2018/05/08/2018050801/
搭建前先说两句
再看这篇攻略之前确保你搭建好了自己的博客并且能正常使用
最好使用next主题,否则部分功能可能不能正常使用
不要作出改动后忘了保存
不要保存改动之后立即hexo d查看效果,Github服务器离我们远得很,会有延迟,建议使用hexo s在本地预览效果
在进行攻略前最好备份自己的博客,因为代码中少一个符号都可能导致你的博客界面变成空白!!!!
一定要看上面几句话!!!!
功能列表
- 增加用户头像
- 增加文章字数统计与估计阅读时长和统计站点总字数
- 实现分享功能
- 实现博客内点击事件
- 实现显示访客数量
- 实现单篇文章统计访问数
- 实现评论功能
- 添加Github导航条
- 实现统计站点运行时间
- 预览前面所有的效果:http://lrsand52m.top
增加用户头像
在站点根目录下载配置文件中新增avatar,值设置为头像的链接地址。地址可以是网络地址,也可以是本地地址(放置在source/img/ 目录下)
比如我的头像图片文件名是:LRS.png 那么我把这个文件放进/img文件夹
然后在博客根目录下_config.yml里加上下面的代码:
1
2avatar: /img/LRS.png
#上面是头像代码,把LRS.png改成你自己的头像文件名即可最后打开git bash,输入hexo g,然后hexo s在本地服务器查看效果吧~~~
增加文章字数统计与估计阅读时长和统计站点总字数
我们在实现这个功能前需要安装wordcount插件:
在git bash输入下面的代码即可
1
npm i --save hexo-wordcount
Node 版本 7.6.0 之前,请安装 2.x 版本 (Node.js v7.6.0 and previous) ,安装命令如下:
(查看node版本:node -v)
1
npm install hexo-wordcount@2 --save
NexT 主题默认已经集成了文章【字数统计】、【阅读时长】,【站点总字数】统计功能,如果我们需要使用,只需要在主题配置文件/next目录下的 _config.yml 中打开 wordcount 统计功能即可。如下所示:
你可以开启你自己想要开启的,下面表示全开
1
2
3
4
5
6
7
8# Post wordcount display settings
# Dependencies: https://github.com/willin/hexo-wordcount
post_wordcount:
item_text: true
wordcount: true # 单篇 字数统计,如不需要此功能就把前面的true改为false,下同理
min2read: true # 单篇 阅读时长
totalcount: true # 网站 字数统计
separated_meta: true改动之后我们还要加上说明否则站点的显示只有数字没有单位,所以我们要打开这个文件:/next/layout/_macro/post.swig ,找到下面的代码
1
2
3<span title="{{ __('post.wordcount') }}">
{{ wordcount(post.content) }}
</span>将它改为
1
2
3<span title="{{ __('post.wordcount') }}">
{{ wordcount(post.content) }} 字
</span>同理,我们修改【阅读时长】,修改后如下:
1
2
3<span title="{{ __('post.min2read') }}">
{{ min2read(post.content) }} 分钟
</span>总字数统计也同理— —
修改完成后,重新执行启动服务预览就可以了。修改后,效果如下图所示:
感觉如何?
增加分享功能
关于分享我首先是找到了使用shareSDK的分享功能,最后在实践的过程中发现它添加时步骤比较多,添加完成后效果比较丑(就是一个长条的浅蓝色按钮),而且点击后想要退出分享比较麻烦(它的取消按钮实在太难找了,它在页面最下方的位置,呈现浅灰色,这个设计太反人类了,决定放弃它了)。
在next主题的官方的文档中发现它自身集成了百度分享的功能,所以决定采用百度了。
打开/next目录下的 _config.yml找到下面的代码:
1
2
3
4
5
6
7# Baidu Share
# Available value:
# button | slide
# Warning: Baidu Share does not support https.
#baidushare:
#type: button
baidushare: true如果没找到也别慌,自己写这么一段就好
把它改成:
1
2
3
4
5
6
7
8
9
10#Share
sharesdk: true
shareSDKappkey: 25ec71ed74ff0
# Baidu Share
# Available value:
# button | slide
# Warning: Baidu Share does not support https.
baidushare:
type: slide
baidushare: true保存后再hexo g加hexo s在本地看看效果吧~~大概长这样:
实现博客内点击事件
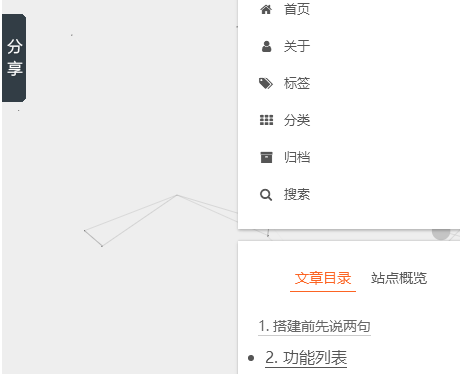
这个功能很花里胡哨,具体看图:
实现之后在你的博客里每点击一次就会生成颜色各异的爱心
要实现点击出现桃心效果,需要在/themes/next/source/js/src里面新建一个love.js文件,在里面粘贴下面的代码:(代码有点乱,但是不影响)
1
!function(e,t,a){function n(){c(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"),o(),r()}function r(){for(var e=0;e<d.length;e++)d[e].alpha<=0?(t.body.removeChild(d[e].el),d.splice(e,1)):(d[e].y--,d[e].scale+=.004,d[e].alpha-=.013,d[e].el.style.cssText="left:"+d[e].x+"px;top:"+d[e].y+"px;opacity:"+d[e].alpha+";transform:scale("+d[e].scale+","+d[e].scale+") rotate(45deg);background:"+d[e].color+";z-index:99999");requestAnimationFrame(r)}function o(){var t="function"==typeof e.onclick&&e.onclick;e.onclick=function(e){t&&t(),i(e)}}function i(e){var a=t.createElement("div");a.className="heart",d.push({el:a,x:e.clientX-5,y:e.clientY-5,scale:1,alpha:1,color:s()}),t.body.appendChild(a)}function c(e){var a=t.createElement("style");a.type="text/css";try{a.appendChild(t.createTextNode(e))}catch(t){a.styleSheet.cssText=e}t.getElementsByTagName("head")[0].appendChild(a)}function s(){return"rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"}var d=[];e.requestAnimationFrame=function(){return e.requestAnimationFrame||e.webkitRequestAnimationFrame||e.mozRequestAnimationFrame||e.oRequestAnimationFrame||e.msRequestAnimationFrame||function(e){setTimeout(e,1e3/60)}}(),n()}(window,document);
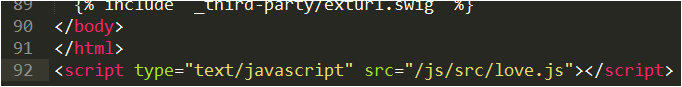
然后打开\themes\next\layout_layout.swig文件,在末尾(在前面引用会出现找不到的bug),引用love.js ,就是在文档末尾输入一行代码:(就是/body>和/html>的下面)
1
<script type="text/javascript" src="/js/src/love.js"></script>
大功告成!保存后再hexo g加hexo s在本地看看效果吧~~
实现显示访客数量
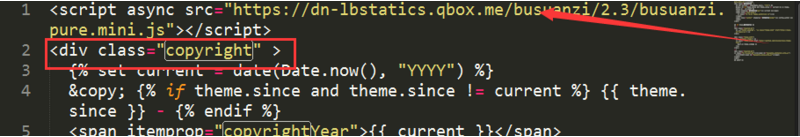
打开\themes\next\layout_partials\footer.swig文件,在类copyright前加上红箭头指向的这句代码:
1
<script async src="https://dn-lbstatics.qbox.me/busuanzi/2.3/busuanzi.pure.mini.js"></script>
实现单篇文章统计访问数
本段介绍如何实现通过leanCloud统计您网站的文章阅读量,并介绍一些基本实现方法。 值得庆幸的是Next主题默认就支持leanCloud的相关设置,你只需要进行几部操作就可以实现 :
注册LeanCloud
注册leanCloud,操作过程略
创建应用:
应用名称可随意
点击应用名字进入应用
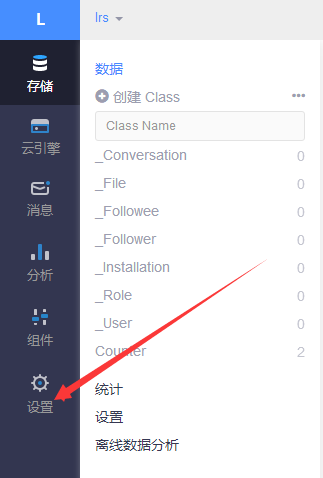
操作完成,在左边你会看到Counter的表
获取AppID和AppKey
点击左边的设置 找到应用key选项
获取其中的你的AppID和你的AppKey
设置主题配置文件
设置主题配置文件
_config.yml相关字段,实现阅读数量的统计
添加以下字段1
2
3
4leancloud_visitors:
enable: true
app_id: #此处填你的app_id
app_key: #此处填你的的app_key完成配置并重新编译。到此已经成功设置了阅读量的统计。
注意!!!!!!
如果完成上述操作你已经正常显示了文章阅读统计那么下面的额外操作就不需要看了,你可以直接跳过。
但是如果你没有实现该功能,那么请仔细阅读下面的额外操作,尽量别把代码抄错了!
额外操作部分
按照next的代码组成和位置(当然你可以自定你的相关代码位置,本例将以next的位置方式存放对应的代码文件)
要实现leanCloud的相关功能你需要编辑或者新建以下部分代码:
_layout.swig -
themes\next\layout\_layout.swig:主要是引用leanCloud的代码文件(此文件也是主题全局初始化引用接口)post.swig -
themes\next\layout\_macro\post.swig:主要是文章主题的代码文件(包含主题显示阅读数量的代码)lean-analytics.swig -
themes\next\layout\_scripts\third-party\lean-analytics.swig:包含leanCloud功能代码文件
以上为next的文件解析和位置介绍。你可以不需要按照以上位置设置,但相关文件的代码引用需要您自行修改。如果
文件存在请新建。以下贴出相关代码实现代码
_layout.swig代码
你需要添加以下部分代码:通常如果next集成了leanCloud,你会发现以下代码
代码的作用是
引用leanCloud的功能代码。
1 | {% include '_scripts/third-party/lean-analytics.swig' %} |
post.swig代码
你需要在合适的位置添加如下代码,同理如果你的NEXT集成了LeanCloud功能,你会发现以下代码
代码主要是在
文章显示阅读次数等
1 | {# LeanCould PageView #} |
lean-analytic.swig代码
如果你的NEXT集成了leanCloud功能,你会在本文提到的位置看到此文件,若果没有请新建并填入
以下代码
1 | {% if theme.leancloud_visitors.enable %} |
修改语言配置文件
主要是添加
visitors字段
英文网站:修改themes\next\languages\en.yml1
2
3
4
5post:
sticky: Sticky
posted: Posted on
visitors: Views // 增加的字段
...中文网站:修改
themes\next\languages\zh-Hans.yml1
2
3
4post:
posted: 发表于
visitors: 阅读次数
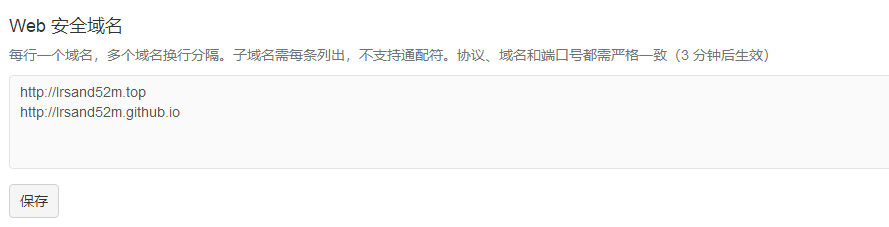
...WEB安全
为了保证应用的统计计数功能仅应用于自己的博客系统,你可以在应用->
设置->安全中心的Web安全域名中加入自己的博客域名,以保证数据的调用安全。
设置完成
以上部分设置完成,就可以正常使用leanCloudS实现文章阅读统计。
实现评论功能
评论功能概述
- 目前博客站点使用的评论功能,多说,网易云跟贴都已经下线。Disqus也被挡在墙外,友言貌似也不行。
可用的评论系统大概有:
- HyperComments:https://www.hypercomments.com (来自俄罗斯的评论系统,使用谷歌账号注册。可以访问,不会用,好气。)
- 来必力:https://livere.com (来自韩国,使用邮箱注册。)
- 畅言: http://changyan.kuaizhan.com (安装需要备案号。不太好用。)
- Gitment: https://github.com/imsun/gitment (有点小bug,比如说每次需要手动初始化,登录时会跳到主页。。)
- Valine: https://github.com/xCss/Valine (基于Leancloud的极简风评论系统,用了下,没效果,是我Next主题的原因还是?)
- 综上,最终采用了来必力。
注册账号
- 打开来必力官网注册:https://livere.com
- (如注册不来请自行科学上网)
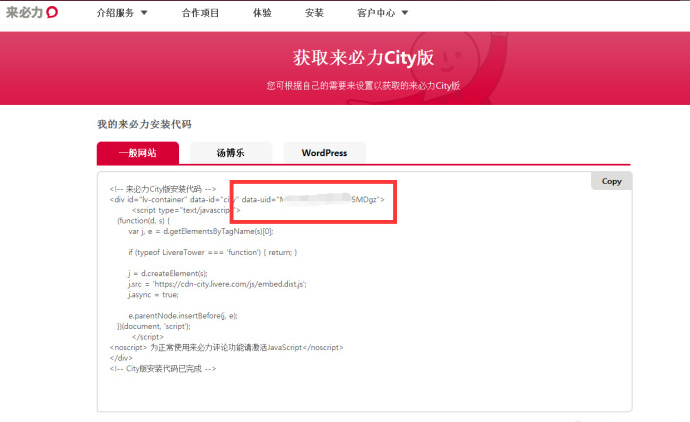
安装
复制其中的uid字段。
打开主题目录下的
blog/themes/next/_config.yml配置文件,定位到livere_uid字段,粘贴上刚刚复制的UID。至此,大功告成。
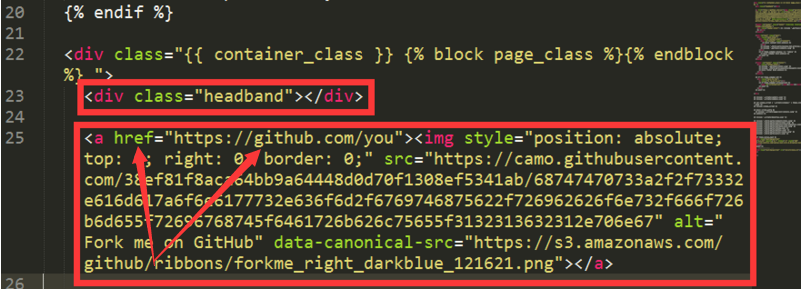
添加Github导航条
- 在首页添加github导航条,点击这里选择需要的样式,然后将代码复制到themes/next/layout/_layout.swig
实现统计站点运行时间
实时展示你的博客已经运行了多长时间了,我还是蛮喜欢这个功能的,随着时间的增长,和你的博客访问量形成照样,成就感也会增添不少。
在
hexo/themes/[your theme]/layout文件夹下找到你的footer文件,即脚布局文件,在对应的位置添加一下代码。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17<span id="timeDate">载入天数...</span><span id="times">载入时分秒...</span>
<script>
var now = new Date();
function createtime() {
var grt= new Date("02/14/2018 12:49:00");//此处修改你的建站时间或者网站上线时间
now.setTime(now.getTime()+250);
days = (now - grt ) / 1000 / 60 / 60 / 24; dnum = Math.floor(days);
hours = (now - grt ) / 1000 / 60 / 60 - (24 * dnum); hnum = Math.floor(hours);
if(String(hnum).length ==1 ){hnum = "0" + hnum;} minutes = (now - grt ) / 1000 /60 - (24 * 60 * dnum) - (60 * hnum);
mnum = Math.floor(minutes); if(String(mnum).length ==1 ){mnum = "0" + mnum;}
seconds = (now - grt ) / 1000 - (24 * 60 * 60 * dnum) - (60 * 60 * hnum) - (60 * mnum);
snum = Math.round(seconds); if(String(snum).length ==1 ){snum = "0" + snum;}
document.getElementById("timeDate").innerHTML = "本站已安全运行 "+dnum+" 天 ";
document.getElementById("times").innerHTML = hnum + " 小时 " + mnum + " 分 " + snum + " 秒";
}
setInterval("createtime()",250);
</script>- 下面是效果图:
结语
- 功能暂时只添加这么多,后面应该会持续更新些新奇的玩意,想查看所有效果的预览,请直接进:http://lrsand52m.top
- 感谢你的观看!